Solution de chiffrage de projet Web
Estimez votre projet Web gratuitement, instantanément et sans inscription.Chiffrage d’un projet : l’ajustement commercial ne doit pas venir de la charge DTU
Quand on chiffre un projet pour le compte d’un client ou d’un prospect, on a tendance à prendre en compte le budget du client pour ajuster le chiffrage. Malheureusement, c’est une mauvaise pratique qui peut être dangeureuse pour la réussite d’un projet ou d’un concept. Explications.
Chiffrage DTU = charge de production
L’objectif d’un chiffrage DTU, c’est d’estimer la charge de production, c’est à dire le temps jours/homme qu’il faudra pour réaliser un projet. De ce point de vue, il n’y a aucune contrainte autre que les enjeux fonctionnels, les besoins finaux et les contraintes techniques. Lorsqu’on calcule la charge DTU d’un projet Web, on estime donc une charge qui n’est pas compressible, à priori. En revanche, on part du principe que les besoins sont identifiés, exprimés et clairement ennoncés.
Ainsi, dès l’entame d’une discussion commerciale, on se place dans un autre contexte. Dans ce cas de figure, on résonne en termes de coûts et non en termes de charges. Dans ce cas, l’ajustement peut se faire uniquement au niveau du prix et non au niveau des charges de développements nécessaires à la réalisation du projet. En baissant le prix, on baisse le coût final mais on ne baisse pas la charge.
La mauvaise pratique est d’essayer de minimiser le chiffrage DTU pour baisser le coût. En réalité, quand on baisse le DTU, on supprime virtuellement des fonctionnalités. C’est une erreur fondamentale car dans la tête d’un client, son besoin exprimé n’a pas bougé. Ainsi, pour réaliser la même chose plus vite, la seule solution est d’accroitre la productivité des développeurs, ce qui a pour conséquence immédiate de baisser la qualité du produit fini et le niveau de satisfaction client. Bref, ne rognez jamais le DTU.
Négociation = baisse du TJM ou des charges annexes
Lors d’une négociation commerciale, les ajustements possibles se font au niveau :
- du prix de vente d’un jour, aussi appelé TJM ;
- de baisse sur les charges annexes.
Une action sur le prix consiste à baisser son TJM et donc à baisser sa marge. Une action sur les charges annexes est plus délicates. En effet, les charges annexes correspondent à toutes les tâches encadrant la production : analyse des besoins, rédactions des spécifications, procédures de tests, etc. Or généralement ces tâches permettent soit de préparer la production (les spécifications par exemple), soit de la contrôler (les cellules de tests par exemple). Une suppression / réduction de ces tâches correspond donc à une augmentation du risque d’échec ou, à minima, du risque de détérioration de la qualité du projet.
En fonction des structures et des projets, les charges annexes représentent 10% à 80% du coût final. Bref, une marge possible si vous voulez quand même rogner la charge.
5 erreurs à ne pas commettre lors du chiffrage d’un projet
Quand on chiffre un projet Web, il y a toujours des coûts cachés qu’on oublie souvent. Mis bout à bout, on peut atteindre des charges significatives qui se transforment automatiquement en euros… Web-costing vous livre cing erreurs à ne pas commettre pour éviter de louper son chiffrage de projet !
1. Oublier la mise en place de l’environnement technique
Le démarrage d’un projet consiste systématiquement à mettre en place un environnement technique : paramétrage de l’IDE, création du GIT ou du SVN, configuration du tracker de bugs, création des espaces partagés, ouverture des accès, bref autant de tâches qui prennent du temps. Lorsque vous engagez le chiffrage d’un projet, toutes les tâches directes et indirectes sont à prendre en compte, même si elles ne sont pas directement productives.
2. Négliger le choix des composants et librairies tierces
Il ne sert à rien de réinventer la roue à chaque projet. Ainsi, il est nécessaire d’identifier les composants et librairies tierces qui permettront de faciliter le développement de votre projet Web. N’oubliez donc pas cette charge qui vous fera gagner un temps précieux et n’hésitez pas à passer un peu plus de temps pour identifier les bons composants.
3. Sous-estimer la complexité du projet
Le projet auquel vous pensez depuis plusieurs mois semble clair dans votre esprit. Mais le sera-t-il pour les personnes qui le réaliseront ? Probablement pas. Et ce que vous considérez comme simple est peut être très complexe à mettre en oeuvre techniquement. Lorsque vous envisagez votre projet, ne sous-estimez donc pas la complexité de votre projet. Pour cela, entourez-vous de professionnels compétents et expérimentés.
4. Ne pas inclure les charges de création des livrables et de livraison
Bien sûr quand on développe un projet, le but est de créer un livrable : un exécutable compilé, une application Web, un dossier de spécifications, etc. Lorsque vous chiffrez votre projet, n’oubliez pas de prévoir une charge pour créer et tester les livrables attendus.
5. Oublier des exigences
Votre chiffrage reflète la compréhension d’un besoin. Mais celui-ci est-il complet ? Couvre-t-il l’ensemble des exigences du projet ? Pour cela, pensez à vous entourer de personnes fiables et d’outils adaptés. Web-costing a été créé dans le but de vous y aider :
Internationalisation des contenus, contraintes de référencement naturel, design responsive, montée en charge ? Autant de contrainte que vous devez prendre en compte dans votre estimation et que web-costing intègre dans ses calculs.
→ Pour vous garantir un chiffrage fiable, web-costing prend en compte l’ensemble des tâches annexes en incluant un % dédié à ces charges selon les exigences et contraintes identifiées.
Combien coûte un design responsive ?
Le responsive web design consiste à adapter la page et le contenu d’un site Web en tenant compte du périphérique qui le visite. Aussi appelé design adaptatif, le responsive design permet donc de naviguer sur une même page à travers tous les périphériques accédant à Internet :
- ordinateur de bureau,
- tablette,
- smartphone.
Pour l’utilisateur, cette adaptation dynamique du contenu de la page est transparente et ne nécessite aucun outil additionnel, hormis le navigateur Web permettant d’accéder au site. En revanche coté développement, le design responsive contraint d’adapter techniquement les contenus de la page à l’aide de médias queries, nouveautés ajoutées en CSS3.
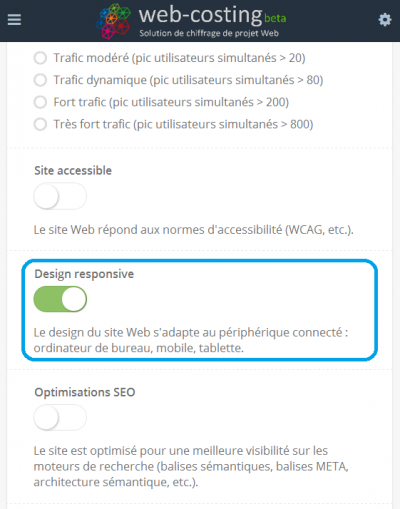
Chiffrer un design responsive
En termes de coût, le responsive design a un impact sur le chiffrage du projet Web puisqu’il nécessite des techniques de développement HTML5/CSS3 particulières. Web-costing propose de chiffrer l’intégration d’un design responsive dans votre site Web en activant l’option lors de la saisie des données liées à votre projet Web. Il vous suffira d’activer la contrainte du projet « design responsive » pour que votre estimation de chiffrage web-costing en tienne compte.
Porteur de projet Web : comment estimer le coût ?
Vous êtes porteur d’un projet Web mais vous ne savez pas estimer son coût ? Rassurez-vous, vous n’êtes pas seul. Des milliers d’entrepreneur sont de ce cas. Il n’y a malheureusement pas de solution miracle. Le chiffrage d’un projet Web est un exercice difficile car il dépend de critères aussi bien fonctionnels que techniques. Un bon chiffrage prend en compte ces deux facettes d’un projet Web :
- les attentes fonctionnelles : quelles fonctionnalités pour quel utilisateur ?
- les contraintes techniques : site institutionnel, site Web fort trafic, application big data, e-commerce, etc.
Web-costing permet de chiffrer un projet Web
Web-costing vous aide dans cette tâche ardue en vous fournissant une estimation fiable, gratuite et adaptée à des projets de n’importe quelle taille. L’outil dépend évidement entièrement des informations que vous fournissez. Il convient donc de savoir utiliser cet outil d’estimation correctement.
En tant que porteur de projet, vous connaissez le besoin auquel votre projet répond. Si votre projet est suffisamment mature, vous devriez être en mesure de connaitre des informations basiques telles que :
- le nombre d’écrans,
- les principales contraintes,
- les fonctionnalités phares,
- la profondeur du module d’administration.
Il n’en faut pas plus pour utiliser Web-costing ! Basé sur 25 critères simples, notre calculateur vous fournira une estimation fiable gratuitement et sans inscription.
La roadmap Web-costing v2
Web-costing, votre solution de chiffrage de projets Web est en développement perpétuel et en amélioration continue. Pour la version 2 de la calculatrice d’estimation Web, Web-costing prend en compte le retour des utilisateurs et va mettre en place une roadmap sur 2 axes :
- une simplification du calculateur ;
- une amélioration des critères du calculateur matérialisée par l’ajout de 3 critères.
Ainsi, afin de répondre aux exigences de tous les utilisateurs, une différenciation selon le type d’usage va être créée. Concrètement, cela se matérialise par le création d’un espace « porteur de projet » dédié aux utilisateurs n’ayant aucune connaissance technique ; et d’un espace « chef de projet » permettant un chiffrage selon des critères plus techniques.
Coté planning, le développement de la nouvelle version débutera très prochainement et sera mis en ligne en version alpha en février !
La solution Web-costing.com
Web-costing.com permet d'estimer en ligne votre projet Web en 5 minutes. L'estimation est instantanée, gratuite et sans inscription !
Estimez votre projet maintenant
Catégories
- Annonce (1)
- Avis d'Expert (5)
- Communiqué de Presse (1)